VANNEVAR *Coming Soon*


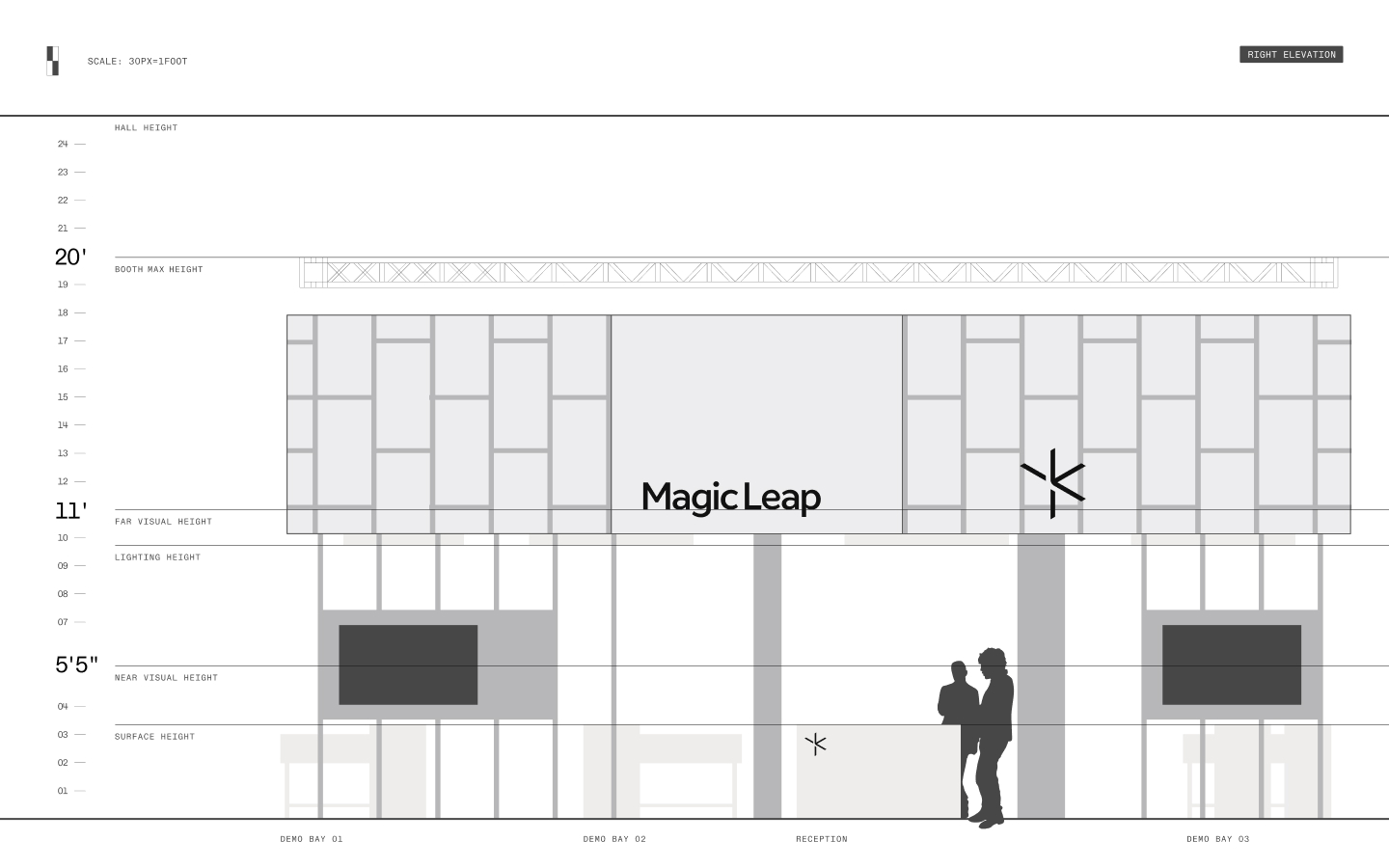
Magic Leap (Identity Design, 3D, Art Direction, Editorial, Web Design)

















Binaurale (Identity Design, 3D, Art Direction, Packaging, Web Design)






CANVAS (Identity Design, Art Direction)








Astor* (Type Design)



